/ Interface / Strudel
ChucK VM Panel . Workspace Panel
Code Editor . Graph Editor . Grid Editor
Live Coding with Strudel
Image Editor . SoundPlayer
Log Panel . Graphical Plots

Wherein we present Fiddle's support for TidalCycles Strudel.
TidalCycles' Strudel is an experimental open-source live-coding environment for algorithmic musical patterns. TidalCycles syntax can describe dynamic polyrhythms, note patterns and audio effects in a concise and approachable fashion. Because of this TidalCycles is one of the most popular platforms for live coding and algo-raving.
You can learn more about the Strudel syntax via its excellent online interactive tutorial and this cheatsheet.
Also, Strudel is fun and doesn't require that you understand all the words in this page. Just go ahead and try it!
We've integrated Strudel directly into Fiddle in order to deliver its power into the familiar Fiddle + ChucK environment. If you favor SuperCollider or other back-end synthesis solutions, you may still find Fiddle's packaging of value.
Currently Fiddle's Strudel-support requires internet access. This is because the Strudel environment is live-loaded into Fiddle when you interact with it. It's possible that the Studel interface and/or stability will change from one day to the next so "buyer" beware, it's beyond our control. We are exploring options to ensure a more stable, offline-capable packaging. Do let us know if you have an opinion on this matter!
Like Fiddle, Tidal/Strudel is a free, community-supported endeavor. If you find value in Tidal, please consider contributing to Tidal's tipjar found here.
Quickstart
view_compact Make sure you have a Strudel Panel in your layout by selecting
StrudelviaAdd Panelin the App menubar (details here). As soon as the panel is visible, you can press play and live-code using the internal WebAudio or WASM synthesizers. Strudel loads a random example script each time the panel is reloaded.To use ChucK as an external synth, visit this example, then right-click to copy the Tidal example packet into your workspace.
In your workspace, explore the newly created fiddleExamples/Tidal/tests/ and tunes/. Select a simple example, then copy and paste the script into the Strudel panel.
Select the
internalSynth.chgexample and ChucK It!. NB: on first run, SampleMgr will perform its magic and download the referenced sample files into your local cache. This could take a minute or two depending on your internet speed. Remember, once cached, these sample files will be at your disposal with no startup cost.Now live code! Make changes! Submit them via Ctrl/Cmd-Enter.
If you like any results you might want to copy them out of the Strudel panel and paste them into a file in your workspace.
What is this thing?
Strudel is a web-app found here. It combines the (originally Haskell-based) TidalCycles syntax with Javascript. Your live-coded scripts are performed by Strudel's runtime system to deliver events to a variety of event-receivers including:
- The in-browser sound subsystem, WebAudio.
- WASM-compiled Sythesizers like CSound (Glicol is WIP).
- WebMIDI or OSC for delivery to a client DAW or synth.
When operating in modes 1 or 2, the sound emanates from your web-browser
or Fiddle. At a minimum this makes it a good development environment since
you can get started easily and live-code with high-fidelity feedback. But if
you want to your own production environment to produce and manipulate
the sound, you currently must select a mode-3 option. Now, rather than
synthesize the sound within the browser, the notes are delivered as
events over MIDI or OSC streams. Sound can then be produced by your
own favorite desktop programs like ChucK, Ableton, Reaper, Supercollider,
etc.
Since anyone can point their browser at the Strudel website and live-code, what, you might ask, does Fiddle bring to the table?
First and foremost OSC doesn't currently work over the Web due to networking/security minutiae. In order use OSC to drive your local DAW or synths you need to install Strudel and its Websocket server to run on your desktop. Alternatively you must install the haskell runtime and the original TidalCycles +SuperCollider environment. For many, this is a significant barrier.
Fiddle eliminates this barrier.
When you run Strudel within a web-browser panel within Fiddle (as opposed to Chrome or Safari), Strudel's OSC features "just work". This is a benefit of Fiddle's status as a desktop application installed on your computer. In theory, Strudel's Supercollider+SuperDirt combination (once installed) should just work whenever Strudel-in-Fiddle is running.
Moreover, since Fiddle is a first-class Desktop app, you can use our Workspace and Code Editor to save, load and organize your Tidal scripts.
Fiddle's primary sound engine is ChucK so we've done additional integration work to bring TidalCycles events into the ChucK environment. You can intercept TidalCycle events in your own ChucK scripts or wire one of Fiddle's pre-built Graph Nodes into Fiddle's Graph Editor.
Several examples of the Tidal+Fiddle+ChucK combination can be found here.
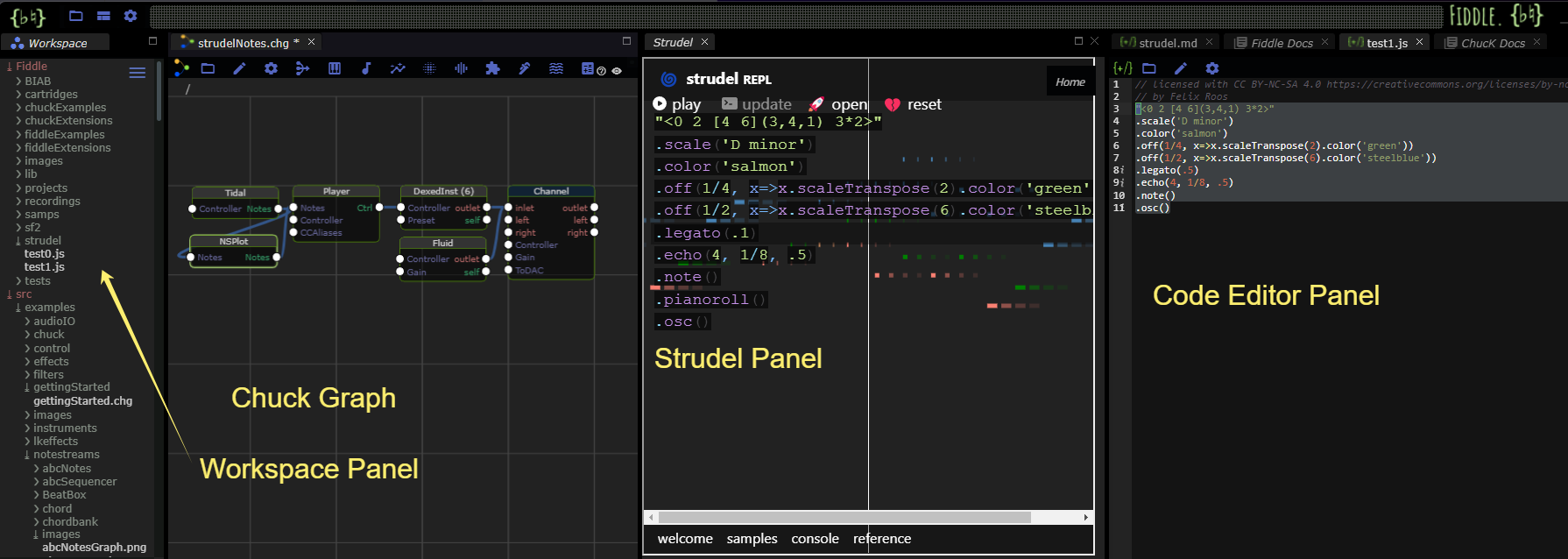
Strudel in Fiddle

Referring to the screenshot above the take-aways are:
view_compact Make sure you have a
Strudel Panel in your layout by selecting Strudel via Add Panel
in the App menubar (details here).
Use the Strudel Panel to REPL (Read, Eval, Play, Loop)
Read: paste and edit strudel scripts. Include theosc()ormidi()messages to broadcast notes to the Fiddle Graph. Or leave this out and audition your result via Fiddle's built-in webaudio subsystem.Eval: Strudel evaluates your script for syntax errors when you you press play or Ctrl-Enter.Play: Strudel schedules/performs your script immediately following a successful Eval.Loop: Strudel is always looping when in Play mode. Press Stop or Ctrl-. (dot) to stop looping.
Use Fiddle's Workspace Panel and
Code Editor to select and edit your Strudel
scripts. Since Strudel scripts are mostly javascript, selecting a
file extension of .js will ensure that the code-editor's correct
syntax highlighter is active. You can copy and paste text between
Strudel and the Code Editor.
Use Fiddle's Graph Editor to design a synth setup for ChucK to perform your live-coded scripts that emit OSC or MIDI events.
Operating Strudel
As discussed above, for mode-3 operation we can choose between OSC
and MIDI. Currently Strudel's MIDI support is somewhat limited. That
said, you can trivially export a cool Strudel note-pattern to your
favorite MIDI device as simply as this:
MIDI example
note("[A3, B3] A2 [A2,B2] [A2,B2]")
.midi()
To get these notes to appear in your favorite DAW a virtual MIDI device may be required. MacOS has virtual MIDI built in and on Windows loopMidi appears quite popular (and it's free!). It's beyond this scope of this note to delve any deeper into the MIDI use case. More details can be found on the Tidal website.
Strudel's OSC implementation is currently much more complete than its
MIDI support. Most of the Strudel's controls are automatically sheparded
over the OSC channel leaving it up to the consumer of the OSC controls
to interpret / implement. Fiddle's Chuck support currently relies entirely
on the OSC conduit and we've implemented a significant subset of of
the audio controls in the hopes that the full value of the Strudel/ChucK
combination can be experienced. For more details on the ChucK,
check out the Tidal examples.
OSC examples
OSC is the preferred conduit for the Strudel-Fiddle-ChucK combination. First, it's well supported withing Strudel. Second its a richer, more general protocol than MIDI allowing for the exchange of arbitrary control signals. All of Fiddle's Tidal examples are OSC based.
Here's the trivial OSC example
note("[A3, B3] A2 [A2,B2] [A2,B2]")
.osc()
As with the MIDI example, simply adding one-or-more .osc() at the end of a pattern chain triggers OSC output. In addition, it has the effect of silencing webaudio synthesis.
And since OSC is a richer, more complete interface, we can now perform scripts like this targeting Fiddle+ChucK synthesis.
// licensed with CC BY-NC-SA 4.0 https://creativecommons.org/licenses/by-nc-sa/4.0/
// by Felix Roos
stack(
// percussion
s("[woodblock:1 woodblock:2*2] snare_rim:0,gong/8,brakedrum:1(3,8),~@3 cowbell:3")
.sometimes(x=>x.speed(2)),
// melody
note("<0 4 1 3 2>".off(".25 | .125",add(2)).scale('D3 hirajoshi'))
.s("clavisynth").gain(.2).delay(.25).jux(rev)
.degradeBy(sine.range(0,.5).slow(32)),
// bass
note("<0@3 <2(3,8) 3(3,8)>>".scale('D1 hirajoshi'))
.s('psaltery_pluck').gain(.6).clip(1)
.release(.1).room(.5)
).osc()
Known Issues and Limitations
Latency, Lag
Studel's cursor highlighting (and its internal state) doesn't always match
ChucK's sound. This is caused by the combination of different startup
times as wells as the underlying OSC delivering mechanisms which may
buffer several cycles of controls. To minimize this make sure that
your .chg is submitted and ready prior to pressing play in Strudel.
When the Strudel window isn't in foreground it gets flaky. This is a "feature" of the Chromium engine (present in Chrome and in Fiddle) and has no remedy. Best to keep your Strudel window in front during a performance.
Switching between webaudio and ChucK (by commenting/uncommenting .osc())
can produce lags and take some time to get into sync.
Sounds Different
Whether the webaudio playback matches the ChucK-based performance is highly dependant up your Strudel script. Generally we strive to make things as similar as possible, but for critical decisions its best to make judgments in the ultimate performance environment.
Here are some points of divergence:
- gains don't match exactly. Strudel implements linear gain, TidalCycles+SuperDirt implements exponential gain. The ADSR envelops for synth voices and sample voices also come into play. Currently Fiddle follows the Strudel approach for gain.
velocityisn't available over OSC,amp()but it's ignored by Strudel/WebAudio.- different sample file selection mechanism may produce entirely different sound files. Strudel's sample setups aren't conveyed over OSC.
- ChucK's NHHall reverb has more controls and doesn't match Strudel/WebAudio
WebAudio/ChucK Overload
It's reasonably easy to overload a synthesizer with too many live voices.
This occurs when the note frequency is high and the sample durations are
long. Tidal's clip and cut controls can help remedy this situation.
Missing Features
Strudel is in active development, both playing catchup to the more mature TidalCycles environment as well as pushing into the new web-deployment territories. Fiddle's support for Tidal features is incomplete and ongoing too. There are lots of comfortable places where these constraints aren't apparent. Our advice: find your comfort zone! Also: please let us know which features are important and why.