/ Interface / Flexible Layouts
ChucK VM Panel . Workspace Panel
Code Editor . Graph Editor . Grid Editor
Image Editor . SoundPlayer
Log Panel . Graphical Plots
Wherein we present the joys of Flexible Layouts.
The Flexible Layout system is designed to minimize the time you spend managing your windows. You can tailor panel layouts to meet the constraints of different computer screens or to optimize a common workflow. You can easily switch from one layout to another.
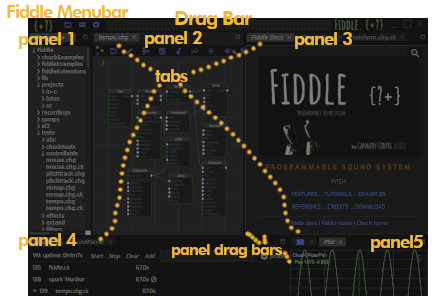
The Layout Vocabulary

Fiddle Menubar offers Fiddle-wide menu items including the
layouts menu described below.
Drag Bar click and drag here to move the entire window
Panels contain views each of which has a tab. When more tabs are
present than fit in the tab area, a menu appears that allows you to
select the next active tab. One panel is the active panel meaning
that new editor sessions may be created there. Panels are resized
relative to each other via a panel drag-bar and can even be nested.
Tabs represent editing or viewing sessions and are associated with an
activity. You can customize your layout by dragging tabs from one panel
to another. You can even create new panels this way. You can also create
a new tab in the active panel using the layouts menu
in the App Menubar.

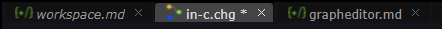
Tab cues:
- a highlighted tab means it's the one on display (here, workspace.md).
*means a file that has been changed and not yet saved.- files with italicized names are deemed reusable. When you click
on a file in the workspace panel we send its contents to
an existing reusable session associated with the requisite editor. If none
are found, we create a new tab in the current active panel area, indicated
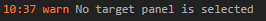
with a non-black but still-dark bgd. Under some conditions there may not be
an active panel in which case you may see this:
 This is easily resolved by clicking on an empty tab region in your favorite
panel.
This is easily resolved by clicking on an empty tab region in your favorite
panel. - files without italicized names are said to be anchored. You can anchor a file either by double-clicking on its name in the workspace or in its tab. This causes the tab name to revert to non-italicized and signals that you'd like that file to persist until you close its tab manually.
Editor Session Menubars each session pane is associated with a particular
task (eg Code Editing, Graph Editing, etc). Some sessions have their own
menubars, others have custom controls and some have no controls at all.
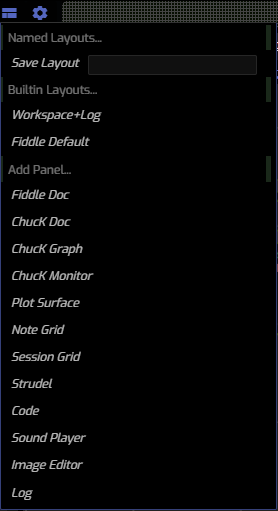
Tailoring Your Layouts

Named Layouts enumerates your custom layouts and also lets you create
new layouts or overwrite old ones. Remember to press enter/return when
entering a new name to trigger the creation of a new layout.
Builtin Layouts enumerates the factory-provided layouts.
Add Panel allows you to create a new empty session in the active panel.
Prior to adding a new panel make sure to select an active panel by clicking
in the empty region of the panel where you'd like the new session to appear.
If you forget to do this it's easy to move the newly minted session into
a different panel.
Credit
This flexible layouts system is based on GoldenLayout.
Kudos to its creator and maintainers.