/ Interface / Code Editor
ChucK VM Panel . Workspace Panel
Code Editor . Graph Editor . Grid Editor
Image Editor . SoundPlayer
Log Panel . Graphical Plots

Wherein we present the thrills and spills of Coding.
Fiddle's Code Editor supports an integrated workflow for ChucK composition. You can edit multiple
.ck,.abc,.yaml(or any-old text files) in the same Fiddle session and easily jump between them. The Code Editor has syntax coloring for common file types and supports multiple key-bindings includingVSCodeandVim. You can launch.ckfiles directly from the Code Editor and preview.abcfiles in the same panel interactively.
The Basics
Open a file. Edit a File. Save a file.
Select. Copy. Paste.
Undo. Redo. Rinse. Repeat.
That says it all, no?
Special Features
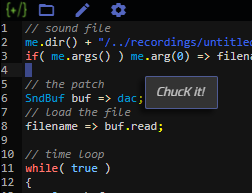
ChucK It!
If you are editing a .ck file, right click in the text area reveals
the ChucK It! menu. You can edit, then ChucK it!, listen to the results,
then edit, then ChucK it! ad infinitum.

Remember that some .ck files have dependencies that may require preloaded
ChucK runtime support. More details can be found here
and here.
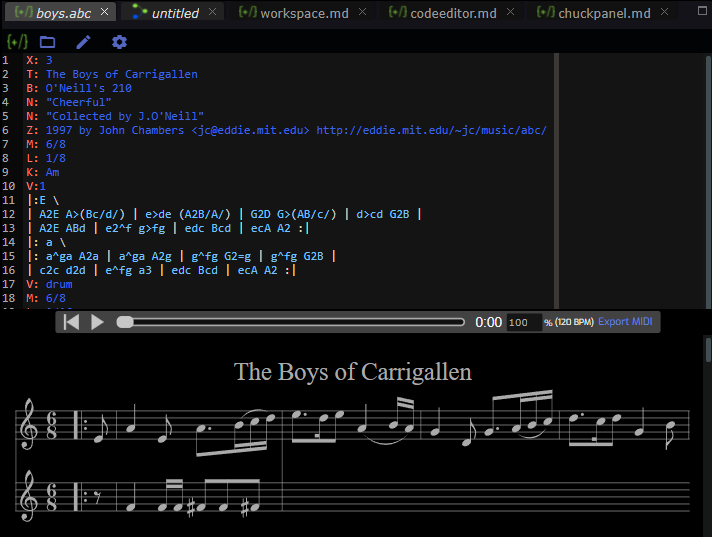
Abc Preview
If you are editing a .abc file, Cmd-or-Ctrl Shift P raises an abcjs
viewer where:
- you can preview the music notation associated with your abc while typing it.
- the code cursor causes the associated preview note to highlight
- you can audition the sound within Fiddle without launching ChucK.
And here's what it looks like:

More details can be found here.

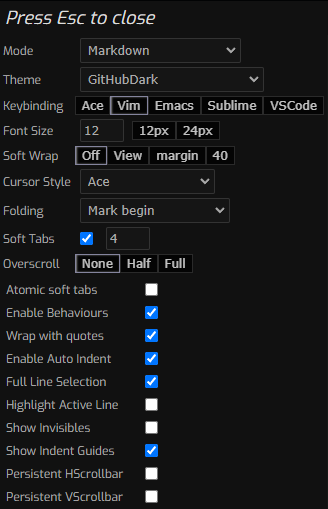
Customized Coding
At right you can see a veritable cornucopia of configuration options.
You can raise this subpanel via hotkeys Cmd-or-Ctrl , or from the
Code Menubar. Rather than delve into the details for all of these options,
we refer you to the [Ace website][https://ace.c9.io. Suffice it to say,
where there's a programmer there are strong opinions about editor
settings and we hope you can find your bliss from this collection.
Credits
Code Editor is built atop Ace.
abc support is provided by abcjs.
Kudos to the developers who created and maintain these open-source packages.