/ Topics / On Graphs and Code
Asset-based, Nonlinear Workflow
On Graphs and Code . Authoring Musical Notes
Player . Instrument . NoteStream . TimeKeeper
Channels, Effects . Control Signals
Audio I/O . MIDI Input . VST3 Plugins


Wherein we discuss the tradeoffs between graphs and code.
Fiddle occupies a point in the space midway between a pure flow-based programming and traditional text-based programming. In this place, it's all about finding the sweet-spot between Graphs, Nodes, and Code so that you you can be incredibly productive as well as remember how that program from a week or a year ago actually works.
To Graph, Perchance to Dream
The Takeaways
Visual programming via Fiddle's Graph Editor allows you to program ChucK without typing a single line of ChucK code. It is a user-interface convenience that hides/automates the construction of ChucK programs.
Out-of-box, Fiddle + ChucK provide a complete collection of features so that very little text-based programming is required. Instead, the Graph Editor is the central hub for your composition and it's used to visually program your composition.
The Vocabulary
A graph is a collection of nodes whose parameters may be specified directly (by value) or indirectly through edges or wires. The graph's nodes and wires characterize the graph's topology. If you add or remove a node or edge you are changing its topology. Conversely, changing the value of a parameter has no effect on the graph topology.
The Basic Workflow
- Start a new graph
- Graph Editor -> File -> New
- Save it to a name ending in
.chg
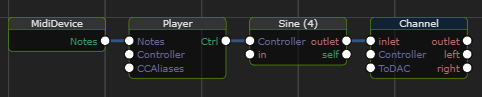
- Create a number of notestream +
player + instrument +
channel subgraphs. Here's a simple example that routes
notes from a MIDI keyboard through a custom ChucK instrument:

- Iterate
- initiate the performance (via ChucK it!)
- tweak parameters live
- stop performance (via chuck VM panel)
- modify graph
Note that graph modification can't be auditioned in the live, interactive mode. This is a consequence of the fact that the graph represents the running composition in chuck. Thankfully it's trivial to clear and restart your composition, so this distinction isn't terribly significant. It does offer us an opportunity though to introduce the notion of Fiddle's code generation feature.
From Graph to .ck
From ChucK's point of view,
it's code all the way down.
So in order to communicate your graph to ChucK, Fiddle transforms it
via its in-built code generator. When you "ChucK it!" from within the
Graph Editor, Fiddle converts your graph into a .ck file located immediately
adjacent to your .chg file in your workspace (eg adsr.chg and adsr.chg.ck).
Though it's not necessary to understand this code, we present it here to dispel any mystery. The code is moderately readable and can be sent to ChucK without any further Fiddle intervention as long as the Fiddle Runtime is preloaded. You can even edit it manually, Just beware that it's regenerated each time you "ChucK it!".
// adsr.chg.ck
fun void adsr()
{
/* body ------------------------- */
MidiDevice midiDevice;
Player player0;
sg1MySine mySine;
sg1MySine mySine_0;
sg1MySine mySine_1;
sg0Chan0 chan0;
0 => midiDevice.DeviceIndex;
"g.n_11w0befhem9" => midiDevice.OSCId;
midiDevice => player0.Notes;
6 => player0.Transpose;
"g.n_11w0bds32ab" => player0.OSCId;
player0 => mySine.Controller;
"g.n_1207pc90g4k" => mySine.OSCId;
player0 => mySine_0.Controller;
"g.n_1207pc90g4k" => mySine_0.OSCId;
player0 => mySine_1.Controller;
"g.n_1207pc90g4k" => mySine_1.OSCId;
mySine.outlet => chan0.inlet;
mySine_0.outlet => chan0.inlet;
mySine_1.outlet => chan0.inlet;
0.43 => chan0.Gain;
0.36 => chan0.Pan;
0.75 => chan0.Mix;
1 => chan0.Mode;
true => chan0.ToDAC;
"g.n_11w0bd2efov" => chan0.OSCId;
}
adsr();
Fiddle.Perform();
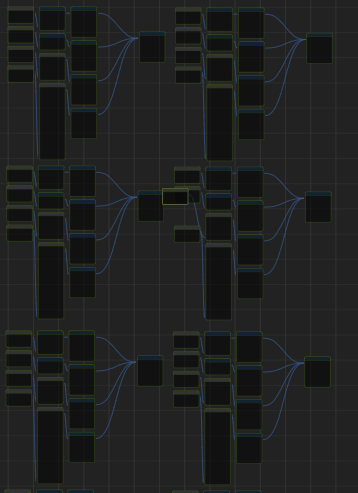
Eschew Spaghetti Graphs
Visual programming allows us to accomplish all the usual ChucK programming tasks. That said, while you can graph your way out of most corners, it's possible that your graphs will grow out of hand.
On the left is a screen grab of a "manageable" graph. On the right is one that may beyond human ken.


Here are some considerations for managing graph complexity:
- Subgraphs allow you hide graph complexity within a node. The ADSR and Channel nodes allow you to hide subgraphs internally. If you double-click on a node, you can edit the subgraph contents. Then you can "zoom-out" by double-clicking on an empty region.
- Graph Reuse: When you import a
.chgfile into your graph, it arrives as a subgraph. To edit a subgraph the same double-click operations apply. You can also expand or contract the node group via the node's context menu (right-click). One aspect of subgraphs (as currently implemented) is that they can have no wires to the outside world. The good news is that this encourages more well manicured graphs.
Even following these guidelines, it possible that your graphs will
grow unmanageable. The fact that Fiddle nodes are generally
high-level reduces the chance that you'll get into trouble. Some
flow-based programming environments require that all operations
be peformed in the graph. In that case expressing a simple mathematical
combination like: y = mx + b*(x^2+3) may require more than 5 nodes and
edges. If your compositions require this sort of low-level expressivity
you may have a good candidate for representing this in chuck-code.
The combination of Visual Programming with the ability to extend the set of nodes at your disposal is a sort of Middle Way that embraces both program representations (visual and text). We hope you'll find this path enlightening.
From Node to Code and Back Again
So you're ready to explore the world below the graph. It turns out, there are a number of places you can sink your teeth. Here are some options in order of ease.
abc Programs
As discussed elsewhere you can develop tunes and rhythm in
a specialized musical "programming language". Thanks to the functionality
of AbcNotes (node) and DbAbc (chugin) you can author your tunes in
separate files and reference them in your node graph. .abc files
are very easy to re-use across compositions and even support the
description of rhythmic patterns. It's easy to imagine building up a
re-usable library of compositional components.
Custom Fiddle Nodes
All of Fiddle's nodes are available for your perusal with the Fiddle
release (under ${FIDDLEROOT}/resources/Fiddle/chuckruntime). The nodes are written in
a combination of ck and yaml. ChucK code is usually developed in .ck
by subclassing
an existing class and extending its behavior. Hints for the user interface
are provided in an associated yaml file. The details of the extension
mechanisms are described here.
Programming by copy-paste is a tried and true method for software development and we heartily recommend it. It's good programming practice is to namespace your new classes to reduce the likelihood of future collisions with extensions shared by the community.
The first step is to decide which category your code fits into. The most likely candidates are:
These are likely candidates because they implement interfaces that have well-defined behaviors with respect to the Fiddle Runtime system. That said, you can code anything you want but your challenge may be how to shoehorn your code into the Fiddle ecosystem.
In the context of ChucK-language extensions, it's important to consider the
execution-rate associated with your code. ChucK supports
chuck-language-based chugraphs
and chugens. If your expressions
operate on audio samples, writing a chugen is easier and more flexible
than writing a chugin in C++. That said, the flexibility of writing
a chugen in chuck-language comes with a performance penality that
may be substantial.
Custom DSP Code
Somewhere betweeen ChucK-language and C++ extensions is another form
worth touching upon. Faust is a functional
language for developing custom Digital Signal Processing (DSP) programs.
The ChucK interface for a UGen can be wrapped around fause-code
designed for this purpose to deliver high-performance signal-processing
code. Here is a link that
describes such a ChucK-to-Faust bridge.
The learning curve for Faust is a little steeper than than of ChucK so its not for the faint of heart. Should you pursue this path you'll gain advantages similar to those of abc: you can store your Faust program as a separate asset on disk and reference it via a Fiddle Node. (this is a work-in-progress).
C++ ChucK Plugin
The final option for extending Fiddle+ChucK is to develop
a new chugin in C++. This approach was selected for some
Fiddle components, DbAbc and
DbGrainBuf. The official
source for the standard ChucK examples are found
here. Fiddle extensions that
haven't been folded in to this repository are
here.
Paradigm-Shift With Care
With this dazzling array of choices for where to do your work the challenge is to do the right thing such that you maximize creativity and minimize your "support costs". One of these costs is the brain-swapping required to move from one mode to another.
Just something to consider as you explore the interplay between Graphs and Code.